Frame Editor
Table of contents
Configuration
| Property name | Default value | Annotation |
|---|---|---|
| backgroundColor | white | colorPicker which allows to choose various background colours |
| borderColor | black | colorPicker which allows to choose various border colours |
| borderRadius | 0 | Number to set the border radius |
| borderStyle | none | Allowed Values: dashed, dotted, double, groove, inset, none, outset, ridge, solid |
| borderWidth | 0 | Number to set the border width |
| componentID | undefined | string that connects frame editor with specific angular component |
| isMultivalue | false | if set to true more values get displayed |
| marginBottom | 0 | Pixel to set the distance downwards |
| marginTop | 0 | Pixel to set the distance upwards |
| paddingBottom | 0 | Pixel to set the distance downwards inside the frame |
| paddingLeft | 0 | Pixel to set the distance to the left border inside the frame |
| paddingRight | 0 | Pixel to set the distance to the right border inside the frame |
| paddingTop | 0 | Pixel to set the distance upwards inside the frame |
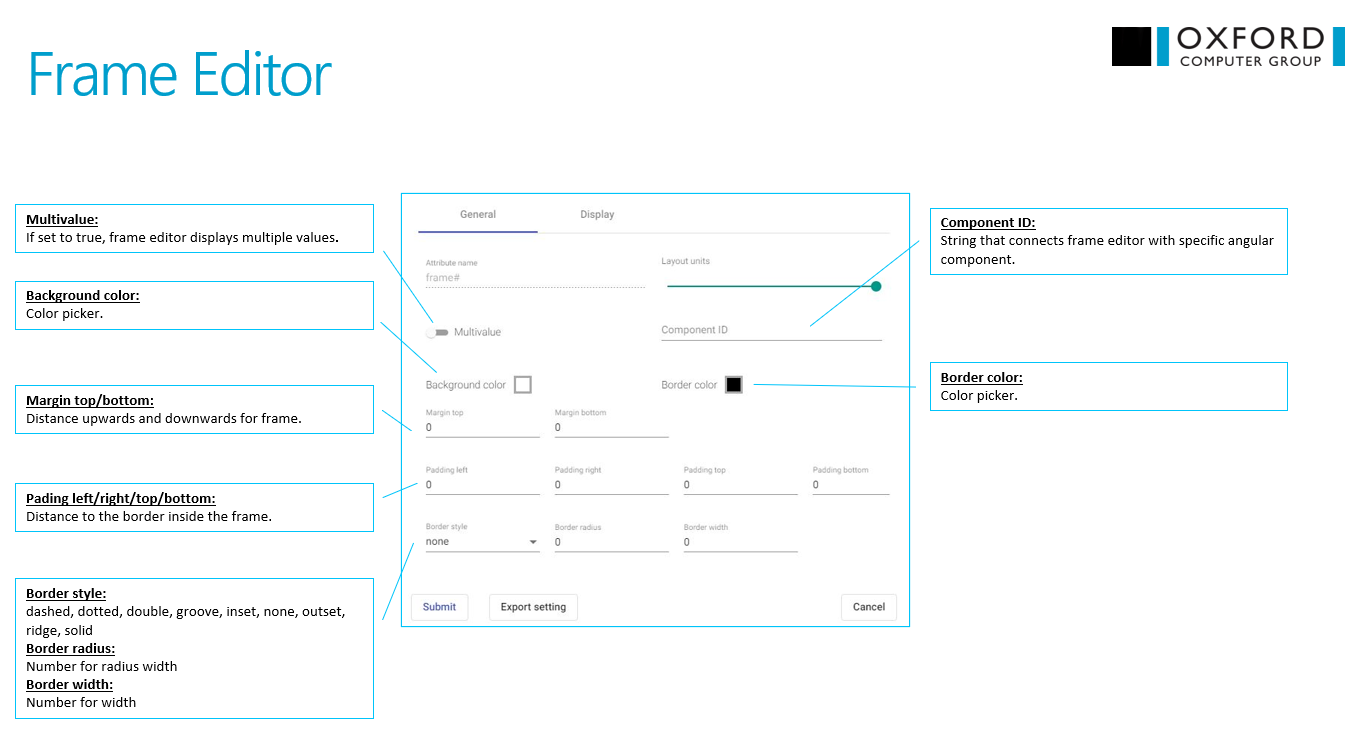
Configuration in UI

Event handler
–