Card Event Hooks
Table of contents
Action card is a component where data and icon can be shown in different ways. It has two actions, the primary and the secondary action. Usually the primary action navigate the user to an other view (like a list view) and the secondary action bring up a popup window (like a creation wizard).
onCardEvent
Trigger
This event will be fired after one of the card actions is triggered. This event hook can be used the define the event handler for the action.
Parameter
export class BroadcastEvent {
name: string;
parameter?: any;
payload?: any;
}
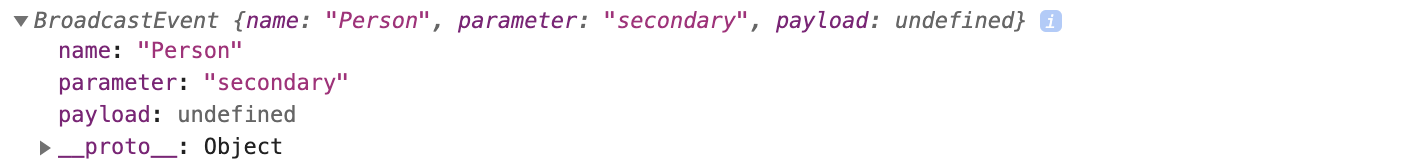
Parameter example

Annotation
- Using
event.nameto determine from which action card the event is fired - Using
event.parameterto determine whether it is a primary or a secondary action