Menu Event Hooks
Table of contents
Menus can be built dynamically in OCG UI. You can define a configuration in the config.json file and then use the event hook to load the configuration and build the menu items. After that you can again use the event hook to define the behavior of the menu items.
onBuildMenuEvent
Trigger
This event will be triggered after a menu is clicked and before the menu items are built. This event hook can be used to build menu items for various views.
Parameter
export class MenuEvent {
type: string;
viewName?: string;
itemName?: string;
parameter?: any;
menu?: any;
}
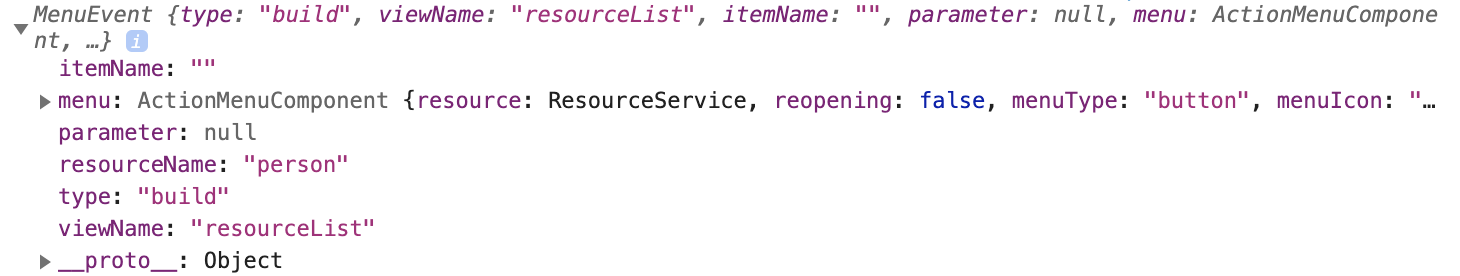
Parameter example

Annotation
- Using
event.viewNameto determine from which view the event is fired - Using
event.resourceNameto determine resource type name (including virtual type name) event.parameteris an instance of the context resource, from which the event is firedevent.menuis an instance of the menu (of typeActionMenuComponent), you can fill theevent.menu.menuItemsto build the menu
onOpenMenuEvent
Trigger
This event will be triggered after a menu is opened and all menu items are loaded. This event hook can be used to enable / disable or show / hide menu items according to specific conditions.
Parameter
Same as onBuildMenuEvent
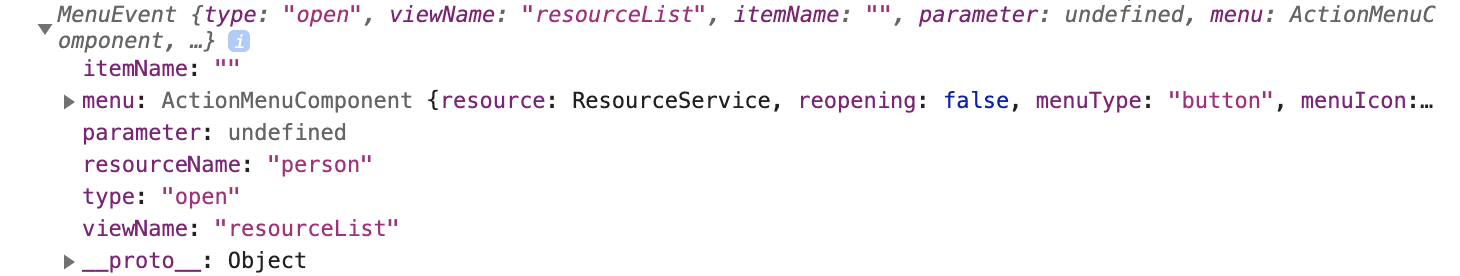
Parameter example

Annotation
- Using
event.viewnameto determine from which view the event is fired - Using
event.resourceNameto determine resource type name (including virtual type name) event.parameteris an instance of the context resource, from which the event is firedevent.menuis an instance of the menu (of typeActionMenuComponent), you can manipulate theevent.menu.menuItemsarray to enable / disable or show / hide menu items- Set
event.menu.isLoadingtotrueif you want to do some operations and temporarily disable the whole menu
onMenuEvent
This event will be triggered after a menu item is clicked. This event hook can be used to define the handler for the click action.
Parameter
Same as onBuildMenuEvent
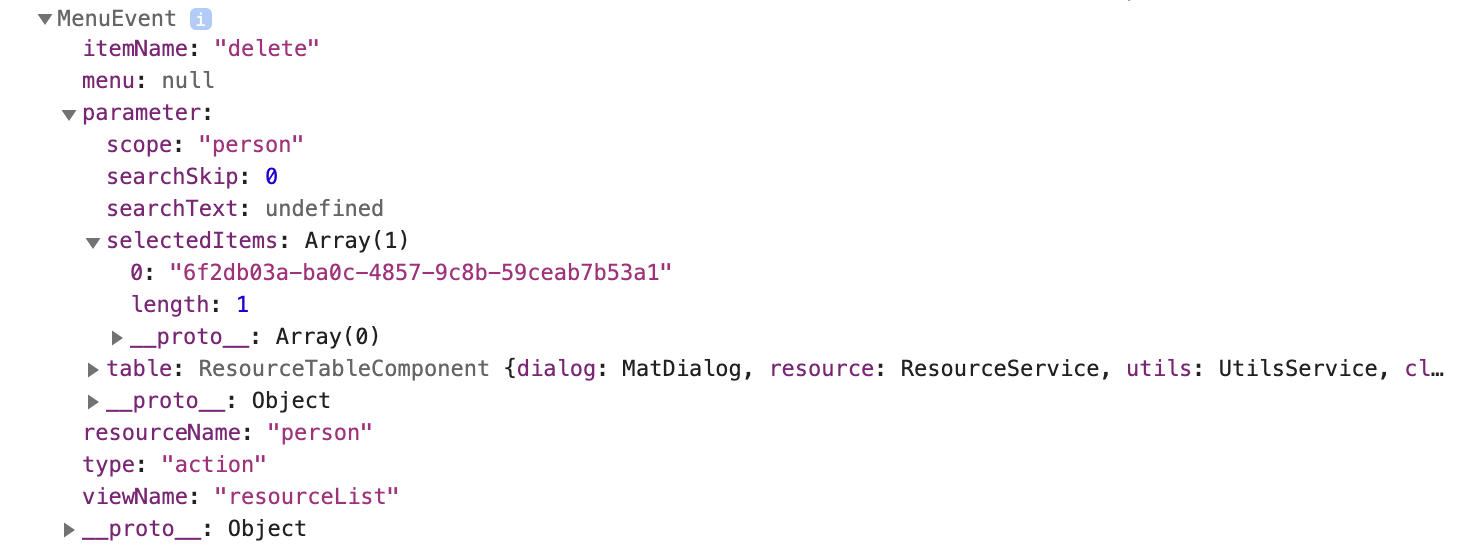
Parameter example

Annotation
- Using
event.viewnameto determine from which view the event is fired - Using
event.resourceNameto determine resource type name (including virtual type name) event.parameteris an instance of the context resource, from which the event is firedevent.menuis not needed