Wizard Event Hooks
Table of contents
Wizard view is a popup dialog or stepper. It can be dynamically created in the UI and used for object creation or others tasks, where a popup window is needed. Wizard view can contain all kind of editors.
onWizardAfterInit
Trigger
This event will be triggered after the wizard has initialised its UI components including the editor components. This event hook can be used to set custom initial values to the editor components.
Parameter
export class WizardEvent {
type: string;
wizard?: PopupWizardComponent;
windowRef?: WindowRef;
parameter?: any;
}
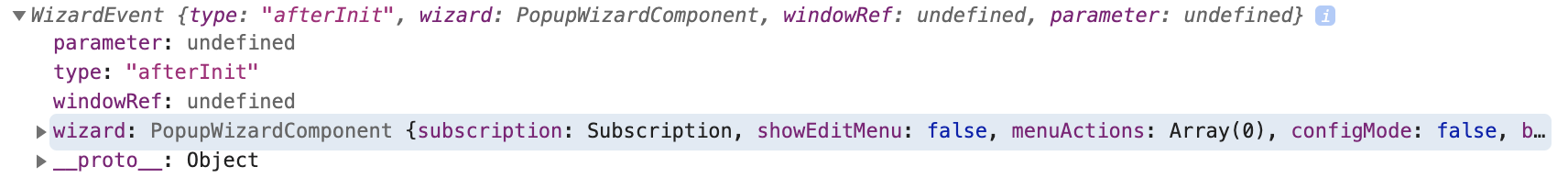
Parameter example

Annotation
- Using
event.wizard.viewNameto determine which wizard (defined in UI under settings -> create wizard) fired the event - Using
event.tabView.getEditor()to get an instance of an editor with desired attribute name
onWizardEditorEvent
Trigger
This event will be triggered if any of the editors (text-editor, identity-picker etc.) have changed their value. This event hook can be used as event handler for the editors.
Parameter
Same as onWizardAfterInit
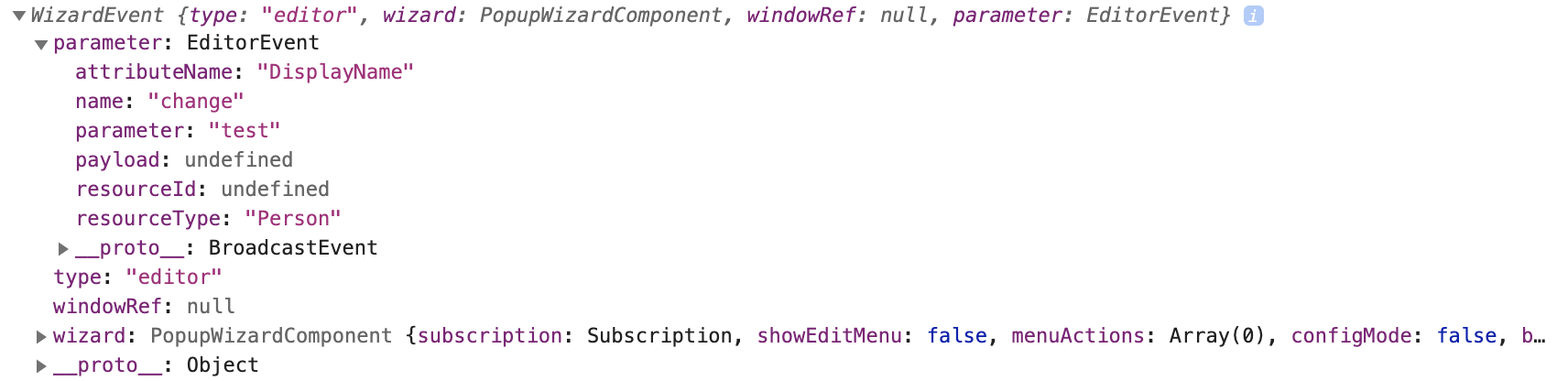
Parameter example

Annotation
- Using
event.wizard.viewNameto determine which wizard (defined in UI under settings -> create wizard) fired the event - Using
event.parameterto determine which editor fired which type of event - Using
event.wizard.datato get configuration and parameters passed to the wizard - Using
event.tabView.getEditor()to get an instance of an editor with desired attribute name
onWizardBeforeClose
Trigger
This event will be triggered after the submit button of the wizard is clicked but before the popup window closes itself. This event hook can be used to check the values to be submitted and has a chance to prevent the popup window from closing.
Parameter
Same as onWizardAfterInit
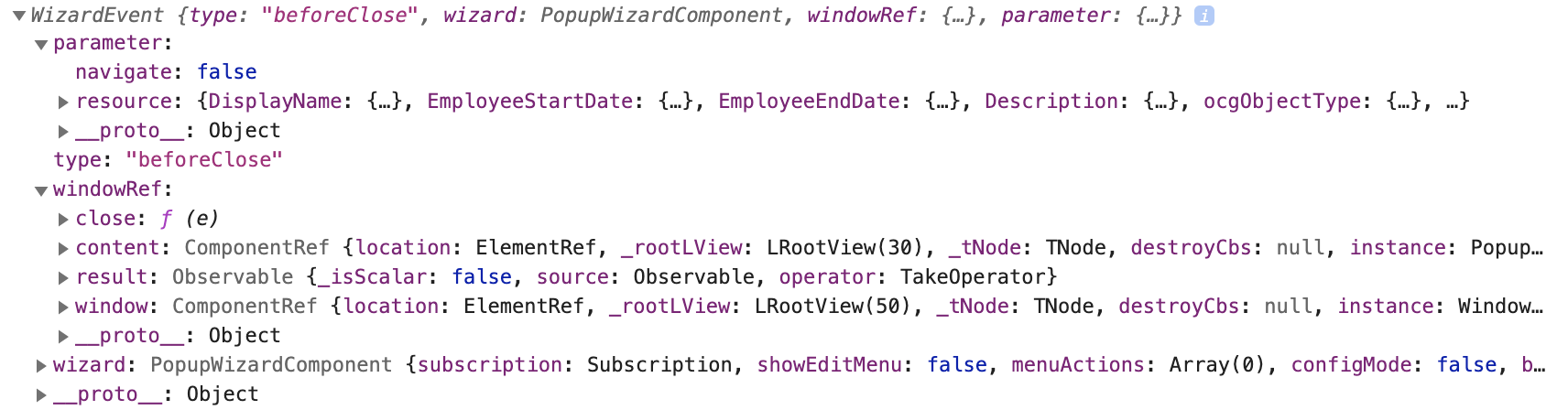
Parameter example

Annotation
- Using
event.wizard.viewNameto determine which wizard (defined in UI under settings -> create wizard) fired the event - Using
event.parameterto get the submitted resource - Using
event.wizard.datato get configuration and parameters passed to the wizard - Using
event.tabView.getEditor()to get an instance of an editor with desired attribute name - Using
event.windowRefto submit values and close the popup window or to prevent it from closing- call event.windowRef.close(event.parameter) to simulate the submit action
- call event.windowRef.close() to simulate the cancel action
- if no close function is called, the popup window stays open
onWizardAfterClose
Trigger
This event will be triggered after the submit button of the wizard is clicked and the popup window is closed. This event hook can be used to handle the submitted resource (ex. create, update etc.).
Parameter
Same as onWizardAfterInit
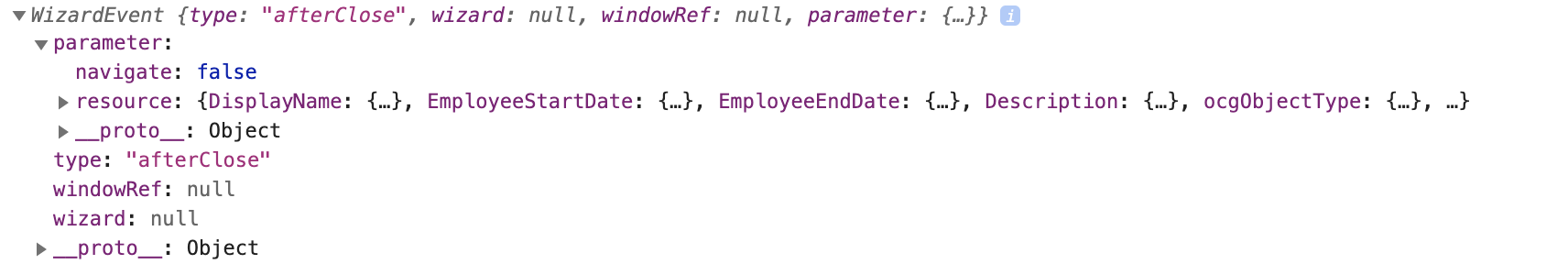
Parameter example

Annotation
- Only
event.parameteris accessible - Using
event.parameterto get the submitted resource