Variables Configuration - JSON File
Table of contents
Configure OCG UI
Navigate to the IIS folder, which hosts the OCG UI and edit the “customConfig.dev.json” file under app\customisation\assets\config.
If OCG UI is published with –prod option, you should edit the “customConfig.prod.json” file
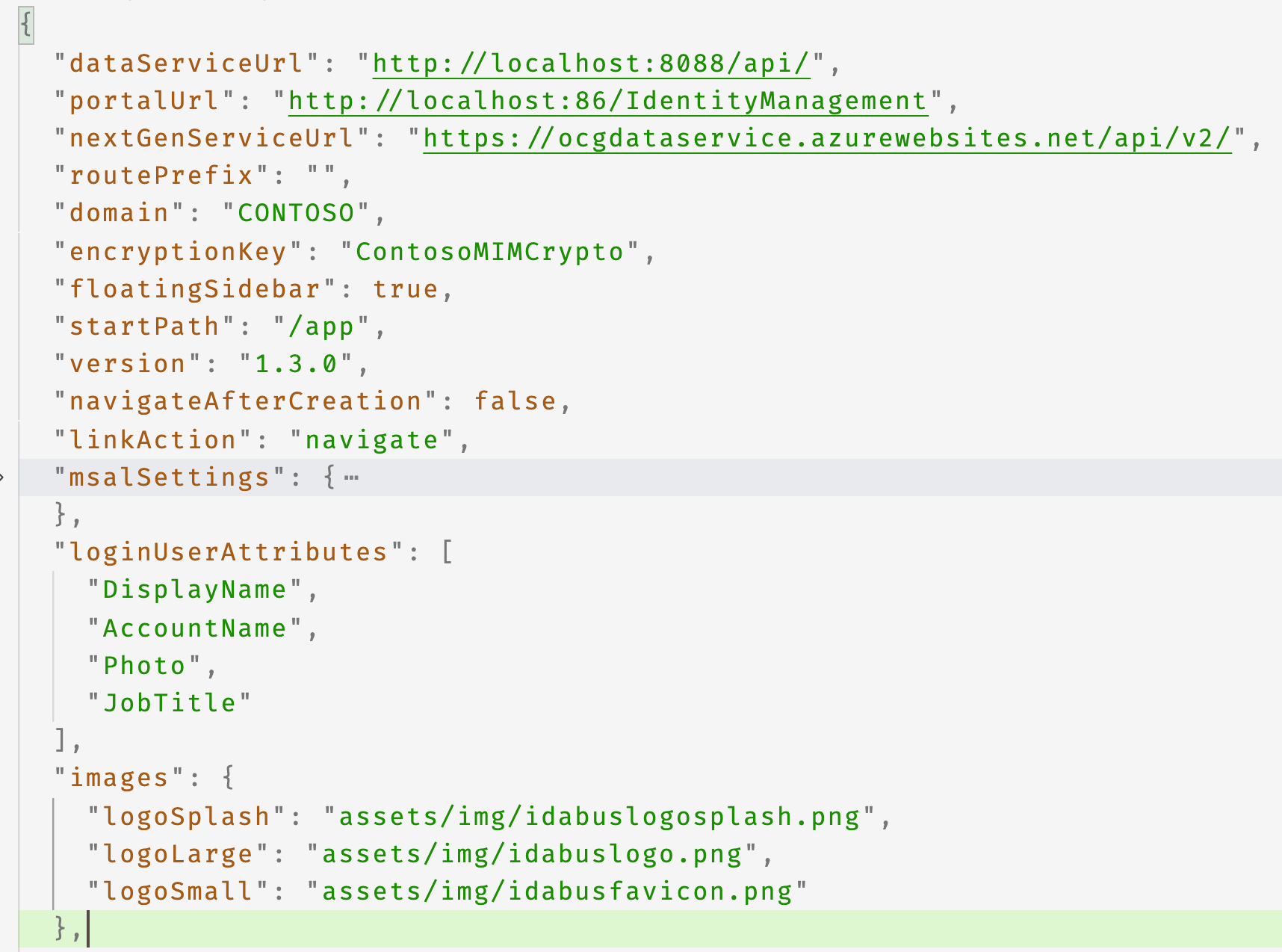
General Settings

| Key | Description | |
|---|---|---|
| floatingSidebar | Show sidebar in minimum size. Set to false to show it in maximum size | |
| navigateAfterCreation | Set the default action to navigate to the resource, which is just created through creation wizard. Set to false to stay in the same page after creation | |
| linkAction | Set the default action when clicking a resource link native - open native portal popup popup - open OCG UI popup sideView - open in side view navigate - switch to resource detail view | navigate |
| loginUserAttributes | The attributes to be loaded after user has logged in. These attributes must exist in schema | |
| images | Defines images used by logo and splash window |
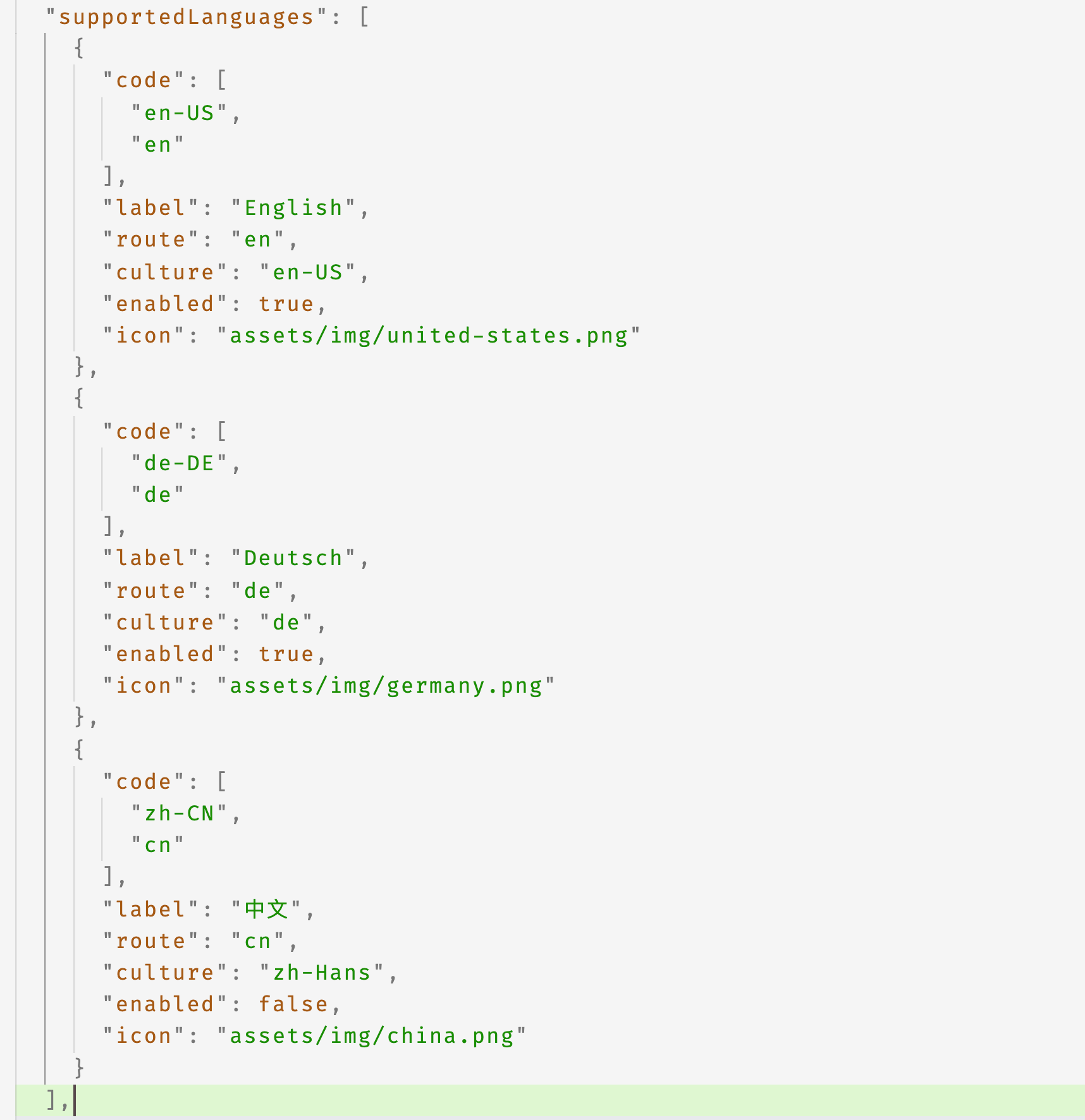
Supported languages
You can add, remove, enable or disable language supports in customConfig.json. Every language should has its own translation source file (json format) under assert/translate/shared

| Key | Description |
|---|---|
| code | Supported browser language code, reserved for automatic browser language recognition |
| label | Display name of the language |
| route | Language routing name, reserved for automatic browser language recognition |
| culture | Language culture code used for fetching language resources from MIM service or IDABUS The culture code for german is “de-DE” before MIM Portal version 4.5.286.0 and “de” after this version Refer to this page to view a complete set of language codes |
| enabled | If set to false, the language is not able to choose from |
| icon | Language icon |
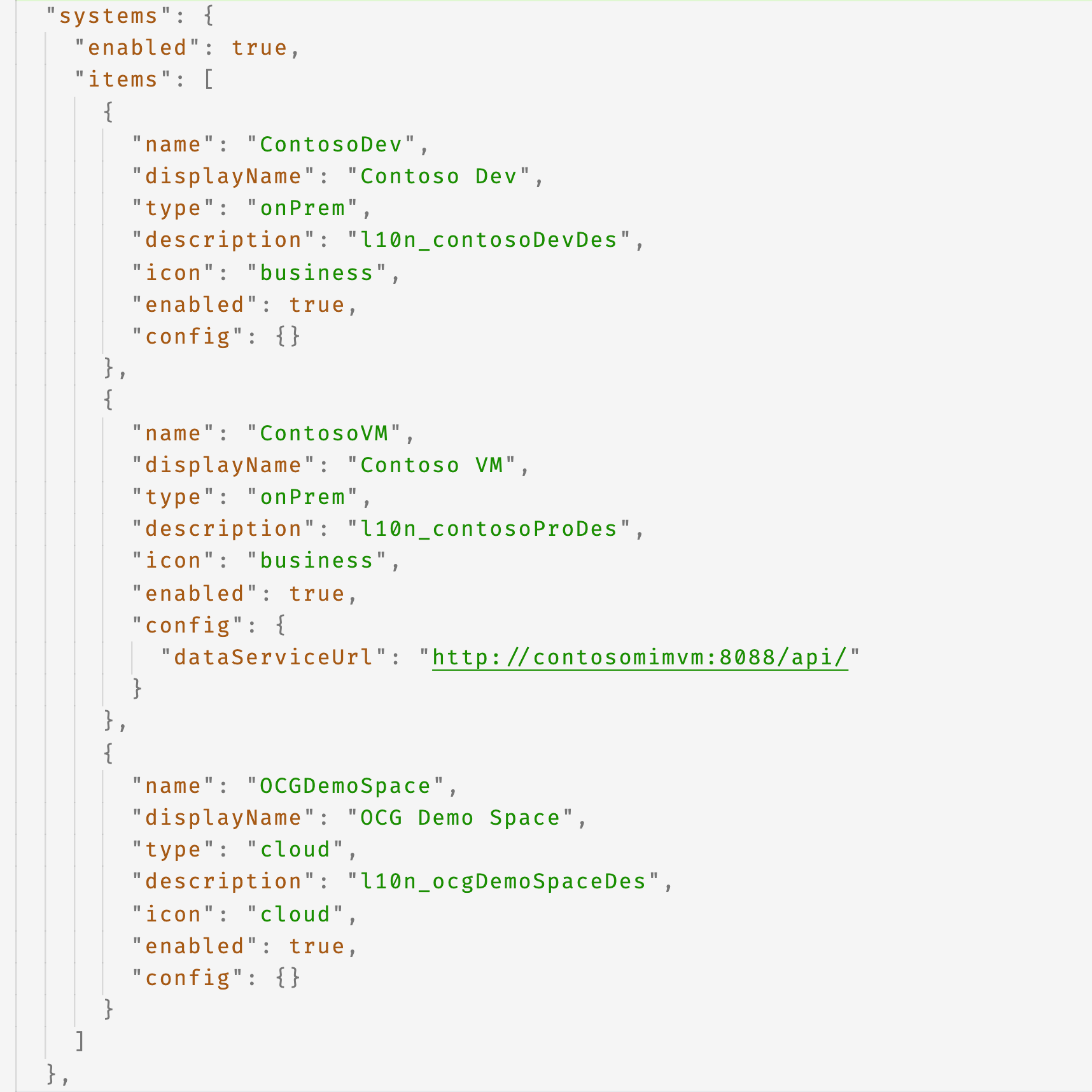
Available systems
You can use the same OCG UI web app to access different systems or environments (eg. development and production environments). You can also disable the system selection to make the first landing page to be the login page

| Key | Description |
|---|---|
| name | System name used by the UI to identify the chosen system |
| displayName | System display name shown on the choose system page |
| type | onPrem - data are hosted on-Prem, OCG UI uses OCG Data Service to authenticate user and access data cloud - data are hosted on cloud, OCG UI uses MSAL and IDABUS Service to authenticate user and access data |
| description | System description shown on the choose system page |
| icon | System icon shown on the choose system page |
| enabled | If set to false, the system is not available to choose from |
| config | All configurations in config.json except the systems configuration itself can be overwritten at this place to make a highly customised system configuration |
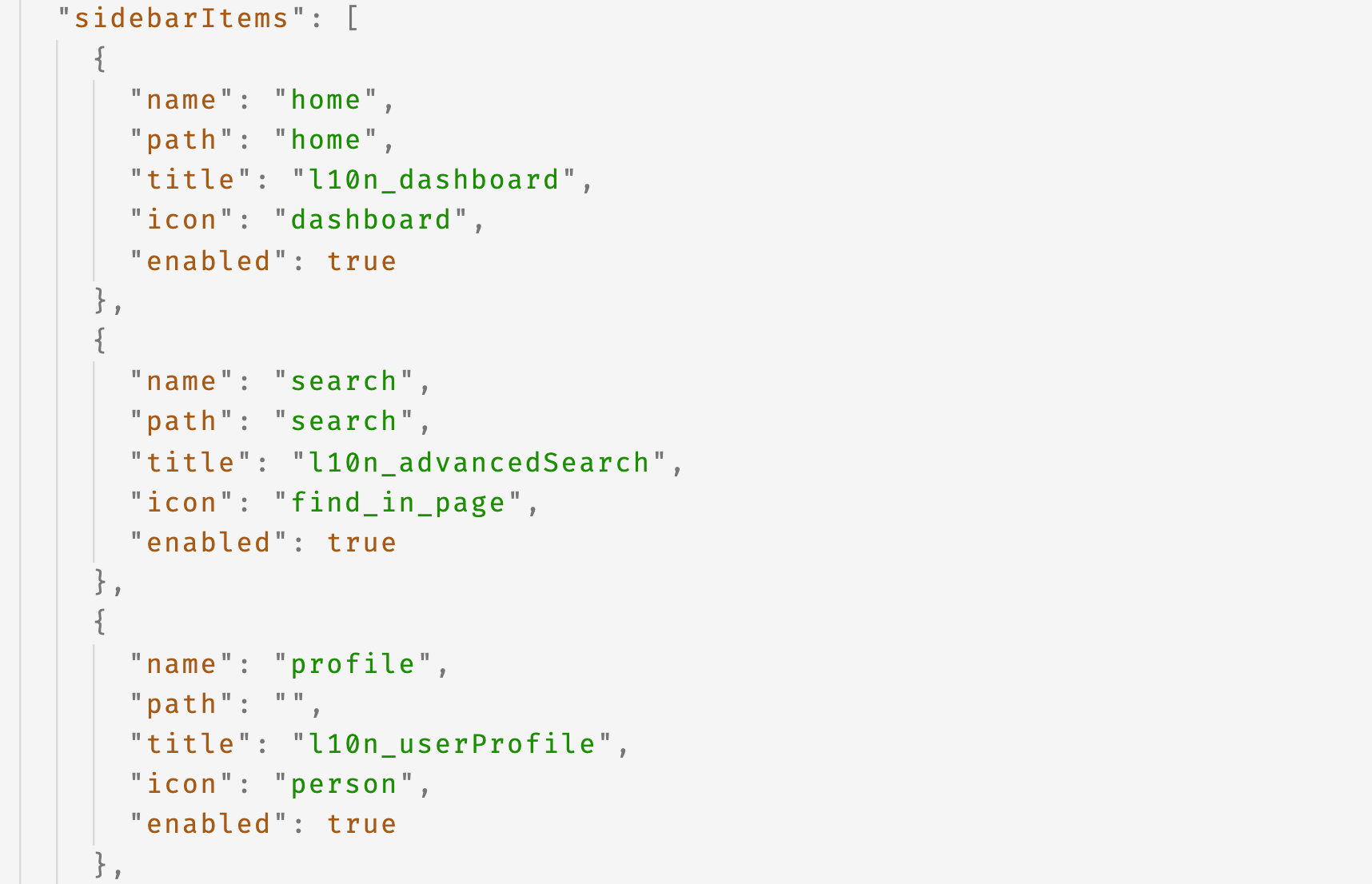
Sidebar items
You can add, remove, enable or disable side menu items. Every menu item should have a routing path pointing out the corresponding page or an event handler defining the click action

| Key | Description |
|---|---|
| name | Sidebar item name for identifying the chosen item |
| path | The routing name to a page to navigate to after clicking the sidebar item If no path defined, an event handler should be defined to handle the click event |
| title | Display name shown on the sidebar |
| icon | Icon shown on the sidebar |
| enabled | If set to false, the sidebar item is not available to choose from |
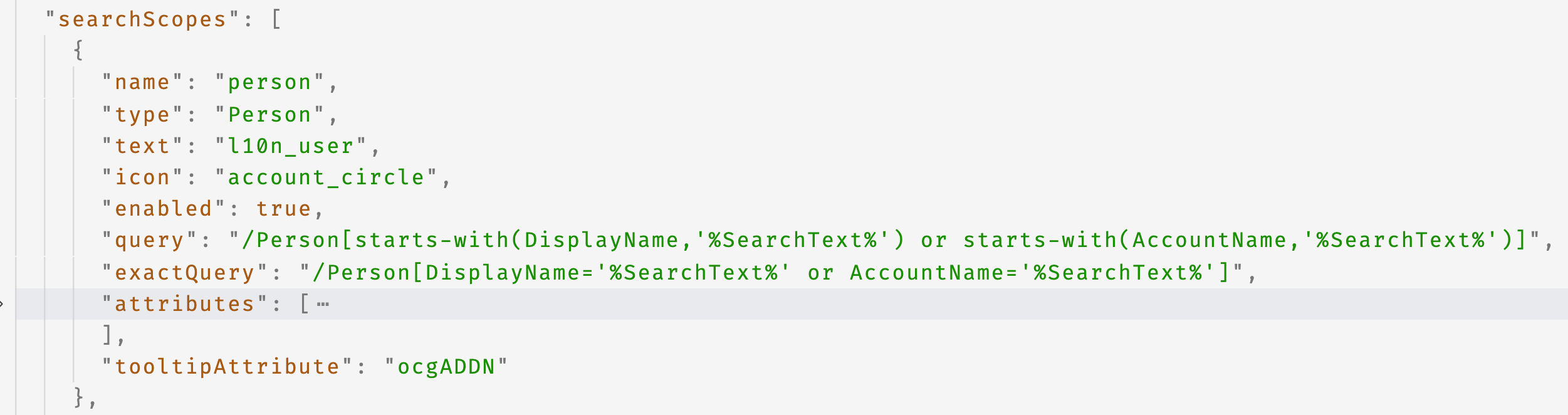
Search scopes
Search scopes can be used to configure resource list view and the results shown in simple search

| Key | Description |
|---|---|
| name | Search scope name for identifying the search scope |
| type | Resource type of the search scope |
| text | Search scope display name shown on the simple search and the resource list view |
| icon | Search scope icon shown on the simple search and the resource list view |
| enabled | If set to false, the search scope is not shown on the simple search |
| query | The query used to fetch results, use %SearchText% (case insensitive) as a placeholder for inputs |
| attributes | The attributes to be loaded and shown in the resource list view |
| tooltipoAttribute | The attribute used to show as tooltip in simple search |
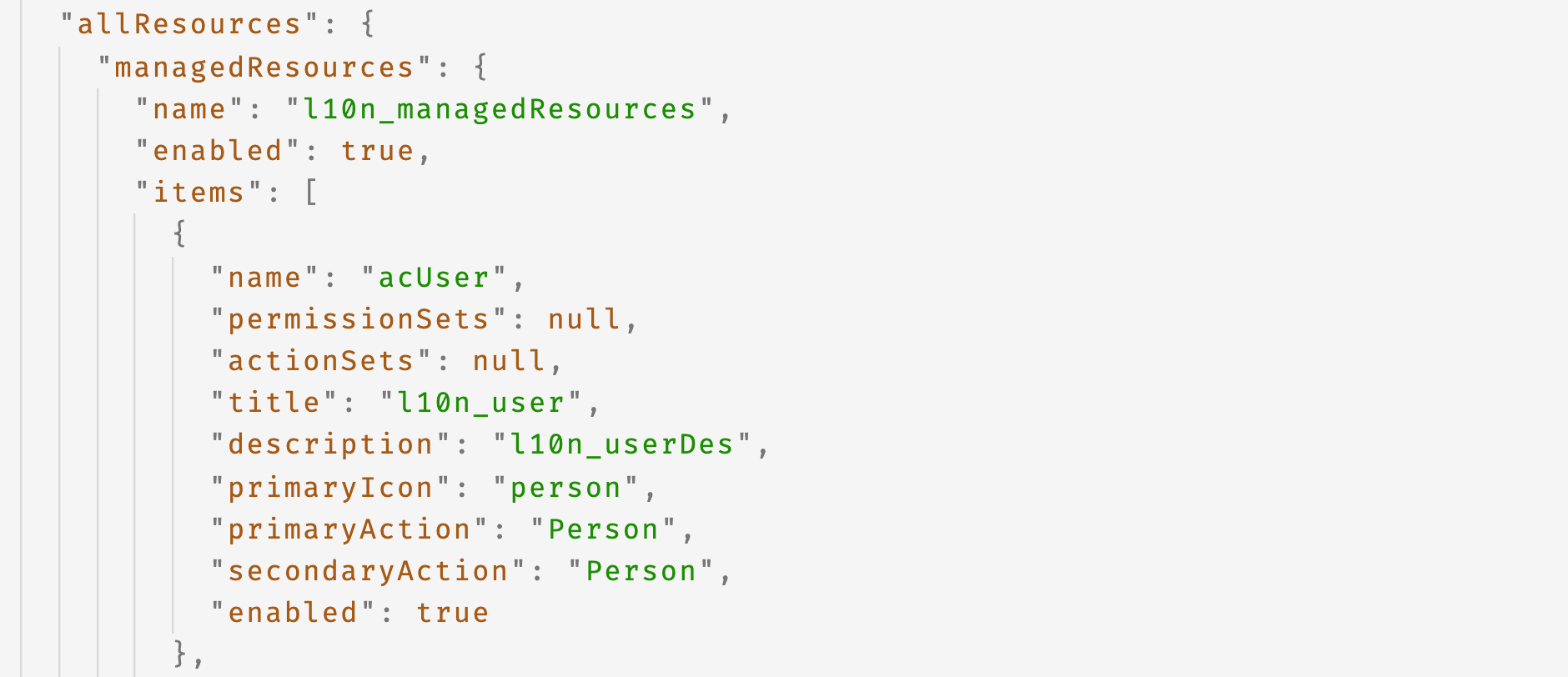
All resources
Configuration in this section are used to setup the resources page. You can enable, disable items, define their appearance or restrict their behaviors

| Key | Description |
|---|---|
| name | Resource name for identifying the resource |
| permissionSets | An array of string, defining which sets should see the resource item. Leave it to null if it is visible to all |
| actionSets | An array of String, defining which set can create the resource. Leave it to null if all users can create this resource |
| title | Display name of the resource shown on the resources page |
| titleColor | Color of title |
| description | Description of the resource shown on the resources page |
| descriptionColor | Color of description |
| primaryIcon | Icon of the resource shown on the resources page |
| primaryIconColor | Color of the primary icon |
| secondaryIcon | Secondary icon of the resource shown on the resources page |
| secondaryIconColor | Color of the secondary icon |
| backgroundColor | Background color |
| primaryAction | A reference key for the primary action (in most case navigating to the resource list view) |
| secondaryAction | A reference key for the secondary action (in most case bring up a creation wizard for the resource type) |
| enabled | If set to false, this resource item is not available to choose from |
| textWidth | The width applied for title and description |
Uniqueness checks
You can define a XPath query to fetch resources and indicate which attribute value should be unique within these resources. Use %SearchText% (case insensitive) as a placeholder for inputs
